 আমার 'বাংলা হ্যাকস' (Bangla Hacks) ব্লগের ভিজিটররা (Visitor) যেন আমার সাথে ব্যক্তিগতভাবে যোগাযোগ (Personal Contact) করতে পারেন, সেজন্য একটি 'ইমেইল ফরম' আমি ব্যবহার করি। এই ধরণের ইমেইল ফরমের (Email Form) খবরাখবর নিয়ে এর আগে একটি পোস্ট লিখেছিলাম। সেই পোস্ট অনুযায়ী ইমেইল ফরম ব্যবহার করতে গিয়ে কি ধরণের সমস্যা (Problem) হতে পারে এবং সেই সমস্যার সমাধান (Solution) নিয়েও আমার একটি পোস্ট আছে। এবার আমি একটি নতুন ধরণের (New Style) ইমেইল ফরমের খবর নিয়ে উপস্থিত হয়েছি। আশা করি এই ফরমটিও আপনাদের কাজে লাগবে।
আমার 'বাংলা হ্যাকস' (Bangla Hacks) ব্লগের ভিজিটররা (Visitor) যেন আমার সাথে ব্যক্তিগতভাবে যোগাযোগ (Personal Contact) করতে পারেন, সেজন্য একটি 'ইমেইল ফরম' আমি ব্যবহার করি। এই ধরণের ইমেইল ফরমের (Email Form) খবরাখবর নিয়ে এর আগে একটি পোস্ট লিখেছিলাম। সেই পোস্ট অনুযায়ী ইমেইল ফরম ব্যবহার করতে গিয়ে কি ধরণের সমস্যা (Problem) হতে পারে এবং সেই সমস্যার সমাধান (Solution) নিয়েও আমার একটি পোস্ট আছে। এবার আমি একটি নতুন ধরণের (New Style) ইমেইল ফরমের খবর নিয়ে উপস্থিত হয়েছি। আশা করি এই ফরমটিও আপনাদের কাজে লাগবে। বামপাশের ছবিটি দেখুন। ব্লগের বামপাশের দেয়াল ঘেঁষে একটি Contact বাটন ইমেইল গ্রহণ করার জন্য প্রস্তুত হয়ে রয়েছে। ইদানীং এই ধরণের ইমেইল ফরমের খুব প্রচলন দেখা যাচ্ছে। এই বাটনটির (Button) সুবিধা হলো যে, ইমেইল করার জন্য আলাদা কোন পাতায় যেতে হবে না। ব্লগে ভিজিট (Visit) করাকালীন যে কোন পোস্টে থাকা অবস্থায় এই Contact Button টিতে ক্লিক করে ব্লগের লেখককে চিঠি (Mail) লিখতে পারবেন।
বামপাশের ছবিটি দেখুন। ব্লগের বামপাশের দেয়াল ঘেঁষে একটি Contact বাটন ইমেইল গ্রহণ করার জন্য প্রস্তুত হয়ে রয়েছে। ইদানীং এই ধরণের ইমেইল ফরমের খুব প্রচলন দেখা যাচ্ছে। এই বাটনটির (Button) সুবিধা হলো যে, ইমেইল করার জন্য আলাদা কোন পাতায় যেতে হবে না। ব্লগে ভিজিট (Visit) করাকালীন যে কোন পোস্টে থাকা অবস্থায় এই Contact Button টিতে ক্লিক করে ব্লগের লেখককে চিঠি (Mail) লিখতে পারবেন।আজ আমরা জানবো, এই ধরণের ভাসমান (Floating) ইমেইল করার বোতাম (Button) কিভাবে নিজেদের ব্লগে স্থাপন করতে হয়।
এই ধরণের ভাসমান ইমেইল ফরম (Floating Email Contact Form/ Button) ব্লগ লিখিয়েদের (Blogger) ব্যবহারের জন্য বিনেপয়সায় (Free) দিচ্ছে Visitorcontact নামক সাইটটি। উপরে দেয়া ঠিকানায় ভ্রমণ করেই আপনাকে ইমেইল করার ভাসমান বোতামটি সংগ্রহ করতে হবে। সংগ্রহের পদ্ধতিগুলো আমি ধারাবাহিকভাবে বলছি।

- প্রয়োজনীয় জায়গায় নাম (User Name), ইমেইল ঠিকানা (Email Address), পছন্দের পাসওয়ার্ড (Password) ইত্যাদি দিয়ে রেজিস্ট্রেশন (Registration) করুন।
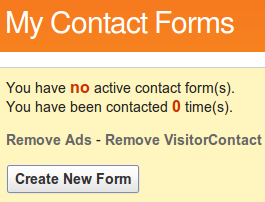
- উপরের ছবির মতো একটি পাতায় (Page) চলে আসবেন। এখানে Creat New Form লেখা বোতামে ক্লিক (Click) করুন। নতুন আর একটি পাতা খুলে যাবে। নিচের ছবি দেখুন।

- এই পাতাটি কয়েকভাবে বিভক্ত। এর প্রথমে রয়েছে Basic Information
এই অংশে ফরমটির নাম (Form Name), যে ব্লগে বা সাইটে বসাতে চান তার ঠিকানা (Online Address/ URL), আপনার ইমেইল ঠিকানা (Email Address) ইত্যাদি দিয়ে পূরণ করুন। যদি আপনার ইমেইল ঠিকানাটি সকলের সামনে উন্মুক্ত (Show/ Open Email ID) রাখতে চান, তাহলে Show Email লেখার পাশের বক্সে টিক চিহ্ন (Tick Mark) দিয়ে দিন। আমার মতে এটা গোপন (Hidden) রাখাই ভাল। - দ্বিতীয় অংশে রয়েছে Address Information
এখানে আপনার বাস্তব ঠিকানা (Original Address) প্রদান করুন। মিথ্যে তথ্য দিয়েও পূরণ করা যায়। কিন্তু এই ঠিকানাটি ইমেইল করার ফরমের পাশে দেখা যাবে। অতএব আপনার পরিচিত কেউ যদি আপনার ব্লগে ভুল ঠিকানা দেখে তাহলে বিভ্রান্ত হতে পারে। - তৃতীয় অংশে রয়েছে Other Information, এই অংশটি আপনি ইচ্ছে করলে নাও পূরণ করতে পারেন (Optional)। কিন্তু যদি পূরণ করতে চান, তাহলে এখানে আপনার ফোন ফ্যাক্স নাম্বার (Phone Fax Number), টুইটার ইউজার নাম (Twitter User ID) এবং স্কাইপি ইউজার (Skypee User ID) নাম প্রদান করুন। এখানে দেয়া স্কাইপি ইউজার নাম সকলের সামনে প্রদর্শিত হবে।
- চতুর্থ অংশে রয়েছে Setup An Auto-Responder
এই অংশটিও অপশনাল (Optional)। আপনি ইচ্ছে করলে ব্যবহার নাও করতে পারেন। তবে যদি ব্যবহার করতে ইচ্ছে করেন, তাহলে Enable Auto Responder এর পাশের বক্সে টিক চিহ্ন দিয়ে দিন। এই বক্সে টিক চিহ্ন দেয়া থাকলে যিনি আপনাকে চিঠি লিখবেন, তিনি একটি প্রাপ্তিস্বীকারপত্র (Acknowledgement Letter) পেয়ে যাবেন। - পঞ্চম অংশটিতে রয়েছে Design Your Contact Button
এই অংশটিকে আপনি খুব গুরুত্বপূর্ণ। কারণ ইমেইল করার Contact Buttonখানি আপনি নিজের ব্লগের ঠিক কোন জায়গায় বসাতে চান, এই বোতামের রঙ (Button color) কেমন হবে, বোতামের উপর মাউস নিয়ে গেলে তা পরিবর্তিত হয়ে কি রঙ ধারণ করবে তা নির্ধারণ করতে হবে এখানে।
Background color: নিজের ব্লগের সাথে মেলে এমন একটি রঙ পছন্দ করুন।
Hover color: বোতামটির উপর মাউস নিয়ে গেলে কি রঙে পরিবর্তিত হবে তা পছন্দ করুন।
Alignment: বোতামটি ব্লগের ডানে নাকি বামে থাকবে তা নির্ধারণ করুন।
Vertical Alignment: ব্লগের যে পাশেই রাখুন না কেন, তা ব্লগের উপরে, নাকি মাঝামাঝি নাকি নিচের দিকে থাকবে তা ড্রপডাউন মেনু (Dropdown Menu) থেকে নির্ধারণ (Select) করে দিন। - সবশেষে Creat Form and Get Button লেখা বোতামে ক্লিক করুন।
- এবার আর একটি নতুন পাতা (New Page) খুলে যাবে। এখানে দুইভাবে ব্যবহারের জন্য দুইরকমের HTML Code প্রদান করা হবে।
- (Option 1) Button Code: এই কোডটি ব্লগের Layout> Edit HTML/ JavaScript পাতায় গিয়ে </body> লেখার উপরে স্থাপন করতে হবে। এই কোডটি স্থাপন করলে ব্লগের শরীরের (Blog Body) একপাশে ইমেইল বাটনটি প্রদর্শিত হবে।
- (Option 2) Embed Code: এই কোডটি ব্লগের পোস্ট এডিটরে (Post Editor) গিয়ে একটি নতুন পোস্ট (New Page) পাতা নিয়ে Edit HTML সিলেক্ট করে সেখানে পেস্ট করতে হবে। তাহলে এই পোস্টটিকে সাইডবারের 'আমাকে ইমেইল করুন' (Email Me) লেখার লিংক (Link) হিসেবে ব্যবহার করতে হবে। এই কোড স্থাপন করতে গিয়ে এই পোস্টে দেয়া সমস্যার মতো কোন সমস্যায় পড়তে হবে না।
- আশা করি আপনারা এই নতুন ধরণের নতুন প্রযুক্তির ইমেইল ফরম ব্যবহার করে পাঠকদের সাথে আরও বেশি বেশি যোগাযোগ রাখতে পারবেন।




 Hello, I am Aero River. Like to do web tweaking. :)
Hello, I am Aero River. Like to do web tweaking. :)

