
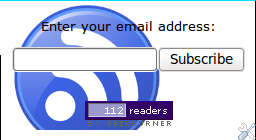
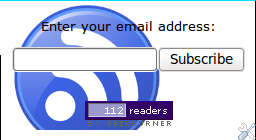
আমরা ব্লগের পাঠকদের সাথে যোগাযোগ বৃদ্ধির জন্য তাদেরকে ফিড গ্রহণে উৎসাহিত করি। ইমেইলে ব্লগের নিয়মিত পোস্টগুলো নেবার জন্য ফিডবার্ণার থেকে কোড ব্লগের গেজেটবক্সে স্থাপন করি। ফিডবার্ণার থেকে দেয়া ডিফল্ট ডিজাইনটি সাধারণত এরকম হয়। কিন্তু এই ডিজাইনটা একেবারে সাদামাটা। চোখে পরে কি পরে না। তেমন আকর্ষণীয় লাগে না। (উপরের ছবি দেখুন)। কিন্তু যদি এমন হয় যে ইমেইলে ফিড গ্রহণ করার আবেদনওয়ালা গেজেটটি একটু অন্যভাবে সাজিয়ে দিলাম। তাহলে দেখতে যেমন সুন্দর হয়। পাঠকও হয়তো একটু বেশি উৎসাহী হয়ে উঠতে পারে। নিচের ছবিটি দেখুন।

কেমন লাগছে? আকর্ষণীয় তো বটেই। এছাড়াও এ পর্যন্ত কতজন পাঠক আপনার ব্লগের ফিড গ্রহণ করেছেন, সেই সংখ্যাটাও একসাথে দেখানো যাচ্ছে। এরকম একটা ফিডগেজেট আপনার চাই, তাইনা? তাহলে আর দেরী কেন, ব্লগার.কম এ লগইন করে Layout> Page elements ট্যাবে গিয়ে Add Gadget বোতামে ক্লিক করে একটি HTML/ Javascript গেজেট নিন। সেখানে নিচের কোডটি স্থাপন করুন।
<div style="background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCEqiYpqNHOwt8lzTsKrhxnl2v_vCz_04GriIKJcukDlpcX4kIOH4WE-N0sNZpZul44rbPOjoHL2X78Mmf27LsO8w1glNgTztFflKSrm1flTsg9UVnYuDLoQCTs57Q0hiiZ_JCmc3mhF1Q/s320/feedsicon.png) no-repeat scroll left top; text-align: center; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;"><form action="http://feedburner.google.com/fb/a/mailverify" style="border: 0px solid rgb(204, 204, 204); padding: 3px; text-align: center;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOURFEEDNAME', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input value="en_US" name="loc" type="hidden" /><input value="YOURFEEDNAME" name="uri" type="hidden" /><p>Enter your email address:</p>
<p> <input style="width: 140px;" name="email" size="20" type="text" /><input value="Subscribe" type="submit" /></p></form><p><a href="http://feeds.feedburner.com/YOURFEEDNAME"><img style="border: 0pt none ;" alt="" src="http://feeds.feedburner.com/%7Efc/YOURFEEDNAME?bg=330066&fg=FFFFFF&anim=0" height="26" width="88" /></a></p></div>
- গেজেটটি সেভ করুন
- সেভ করার আগে YOURFEEDNAME লেখাটি পাল্টে আপনার ব্লগের ফিডনামটি লিখে দিন।
 আমরা ব্লগের পাঠকদের সাথে যোগাযোগ বৃদ্ধির জন্য তাদেরকে ফিড গ্রহণে উৎসাহিত করি। ইমেইলে ব্লগের নিয়মিত পোস্টগুলো নেবার জন্য ফিডবার্ণার থেকে কোড ব্লগের গেজেটবক্সে স্থাপন করি। ফিডবার্ণার থেকে দেয়া ডিফল্ট ডিজাইনটি সাধারণত এরকম হয়। কিন্তু এই ডিজাইনটা একেবারে সাদামাটা। চোখে পরে কি পরে না। তেমন আকর্ষণীয় লাগে না। (উপরের ছবি দেখুন)। কিন্তু যদি এমন হয় যে ইমেইলে ফিড গ্রহণ করার আবেদনওয়ালা গেজেটটি একটু অন্যভাবে সাজিয়ে দিলাম। তাহলে দেখতে যেমন সুন্দর হয়। পাঠকও হয়তো একটু বেশি উৎসাহী হয়ে উঠতে পারে। নিচের ছবিটি দেখুন।
আমরা ব্লগের পাঠকদের সাথে যোগাযোগ বৃদ্ধির জন্য তাদেরকে ফিড গ্রহণে উৎসাহিত করি। ইমেইলে ব্লগের নিয়মিত পোস্টগুলো নেবার জন্য ফিডবার্ণার থেকে কোড ব্লগের গেজেটবক্সে স্থাপন করি। ফিডবার্ণার থেকে দেয়া ডিফল্ট ডিজাইনটি সাধারণত এরকম হয়। কিন্তু এই ডিজাইনটা একেবারে সাদামাটা। চোখে পরে কি পরে না। তেমন আকর্ষণীয় লাগে না। (উপরের ছবি দেখুন)। কিন্তু যদি এমন হয় যে ইমেইলে ফিড গ্রহণ করার আবেদনওয়ালা গেজেটটি একটু অন্যভাবে সাজিয়ে দিলাম। তাহলে দেখতে যেমন সুন্দর হয়। পাঠকও হয়তো একটু বেশি উৎসাহী হয়ে উঠতে পারে। নিচের ছবিটি দেখুন। কেমন লাগছে? আকর্ষণীয় তো বটেই। এছাড়াও এ পর্যন্ত কতজন পাঠক আপনার ব্লগের ফিড গ্রহণ করেছেন, সেই সংখ্যাটাও একসাথে দেখানো যাচ্ছে। এরকম একটা ফিডগেজেট আপনার চাই, তাইনা? তাহলে আর দেরী কেন, ব্লগার.কম এ লগইন করে Layout> Page elements ট্যাবে গিয়ে Add Gadget বোতামে ক্লিক করে একটি HTML/ Javascript গেজেট নিন। সেখানে নিচের কোডটি স্থাপন করুন।
কেমন লাগছে? আকর্ষণীয় তো বটেই। এছাড়াও এ পর্যন্ত কতজন পাঠক আপনার ব্লগের ফিড গ্রহণ করেছেন, সেই সংখ্যাটাও একসাথে দেখানো যাচ্ছে। এরকম একটা ফিডগেজেট আপনার চাই, তাইনা? তাহলে আর দেরী কেন, ব্লগার.কম এ লগইন করে Layout> Page elements ট্যাবে গিয়ে Add Gadget বোতামে ক্লিক করে একটি HTML/ Javascript গেজেট নিন। সেখানে নিচের কোডটি স্থাপন করুন।



 Hello, I am Aero River. Like to do web tweaking. :)
Hello, I am Aero River. Like to do web tweaking. :)

